Het belang van een snelle website is al langer overduidelijk. Het geduld van bezoekers is steeds sneller op en het is essentieel om je website of webshop zo snel als mogelijk aan te bieden. Ook Google gebruikt website snelheid en "page experience" in het algemeen als belangrijke rankingfactoren en dat zal alleen maar toenemen.
Deze factoren zijn onder de Core Web Vitals ondergebracht en zijn méér dan alleen statistieken. Optimaal scoren op basis van deze factoren kan alleen als je website technisch en inhoudelijk goed in elkaar zit en daar zullen je bezoekers én je website prestaties uiteindelijk de vruchten van plukken.
Daarnaast is het prettig dat Google de richtlijnen waaraan een website dient te voldoen beter inzichtelijk maakt en standaardiseert. Er is een overvloed aan tools en metrics beschikbaar die het effectief aanpassen van je website of webshop niet altijd makkelijker maakt. Met deze richtlijnen zou dat eenduidiger én eenvoudiger moeten zijn.
Wat zijn Google Core Web Vitals?
De Google Core Web Vitals bestaan uit een drietal metrics die gebruikerservaring van een websitepagina meten en uitdrukken in een getal tussen de 1 en 100. Op basis van hiervan krijgt je website op ieder afzonderlijk onderdeel een label "goed", "moet verbeterd worden" of "slecht". De scores hangen daarnaast weer af van een aantal factoren die ieder afzonderlijk beoordeeld worden.
De drie metrics die Google momenteel hanteert zijn: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) en Cumulative Layout Shift (CLS). Klinkt technisch en ingewikkeld maar we zullen ze hieronder eerst kort belichten.
Largest Contentful Paint (LCP)
De Largest Contentful Paint, of LCP, meet de waargenomen laadsnelheid van de pagina. Om nog iets specifieker te zijn; het is de tijd die nodig is voordat het grootste element op het scherm van de gebruiker verschijnt. Denk hierbij aan video's, afbeeldingen en andere soorten van inhoud die op de pagina staan. Om de meest ideale gebruikerservaring te leveren heeft Google hiervoor een maximale tijd van 2,5 seconden bepaald.

Tips om LCP te verbeteren
Om een betere LCP score te behalen kun je de volgende optimalisaties doorvoeren:
- Optimaliseer afbeeldingen: Comprimeer en verklein afbeeldingen om de bestandsgrootte te reduceren, zodat ze sneller laden. Gebruik moderne formaten zoals WebP en zorg dat afbeeldingen worden geladen in de juiste afmetingen.
- Lazy-loading voor afbeeldingen onder de vouw: Laad afbeeldingen die zich niet direct in het zicht bevinden pas wanneer de gebruiker naar beneden scrollt. Dit verkort de laadtijd van zichtbare content.
- Minimaliseer render-blocking JavaScript en CSS: Verwijder of stel scripts en stylesheets uit die niet direct nodig zijn bij de eerste weergave. Gebruik async en defer-attributen voor JavaScript-bestanden om ze pas te laden nadat de hoofdinhoud zichtbaar is.
- Verminder de serverresponstijd: Snellere serverreacties verkorten de tijd die nodig is om de belangrijkste content te laden. Overweeg caching, een snelle hostingprovider en gebruik een Content Delivery Network (CDN) om de snelheid te verbeteren.
- Gebruik een CDN: Een CDN verkort de afstand tussen de gebruiker en de server, waardoor de grootste elementen sneller kunnen worden geladen.
Interaction to Next Paint (INP)
In 2024 heeft de metric Interaction to Next Paint (INP) de First Input Delay (FID) vervangen als standaard voor het meten van de interactiviteit van webpagina's. Waar FID vooral keek naar de eerste vertraging na een interactie, meet INP de totale tijd die een website nodig heeft om te reageren op elke gebruikersactie. Dit maakt INP een nauwkeurigere weergave van de gebruikerservaring, vooral voor websites met veel interactiemogelijkheden.
De overstap naar INP betekent dat websites nog responsiever moeten zijn. Bij FID was het doel om snelle reacties op de eerste klik of aanraking te verzekeren. Met INP is het doel om deze responsiviteit voor alle interacties op de pagina te waarborgen. Een goede INP-score betekent dat gebruikers niet hoeven te wachten na elke actie, wat zorgt voor een soepelere ervaring.

Tips om INP te verbeteren
Om een zo laag mogelijke INP-score te behalen kun je de volgende optimalisaties doorvoeren:
- Minimaliseer en optimaliseer JavaScript: Grote en complexe scripts kunnen de reactietijd van je website vertragen. Verwijder onnodige JavaScript of stel deze uit totdat het echt nodig is. Een "waterfall" chart zoals je bijvoorbeeld met behulp van GTmetrix kunt genereren biedt hierbij vaak uitkomst.
- Gebruik een Content Delivery Network (CDN): Een CDN kan de laadtijd voor gebruikers verminderen, vooral als je veel interactieve elementen hebt.
- Kies voor efficiënte CSS en laadt externe bronnen asynchroon: Dit zorgt ervoor dat interacties sneller geladen worden zonder vertragingen door externe bronnen.
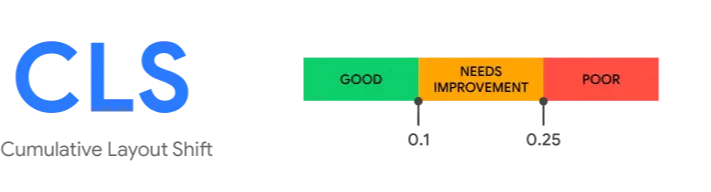
Cumulative Layout Shift (CLS)
De Cumulative Layout Shift, of CLS, meet de "visuele stabiliteit" van een website. Stel je staat als gebruiker op het punt om een link aan te klikken op het moment dat er bovenaan de pagina nog een afbeelding wordt ingeladen waardoor de knop naar beneden beweegt. Je website vertoont daarmee een "layout shift" en in dit geval op het moment dat een bezoeker een actie wilt uitvoeren. Niet ideaal dus! De CLS is voor Google een belangrijke parameter en wordt sterk beïnvloed naar mate de website instabiliteit vertoont

Tips om CLS te verbeteren
Om je CLS scores te verbeteren kun je de volgende optimalisaties doorvoeren:
- Voorzie afbeeldingen en video’s van vaste afmetingen: Specificeer de hoogte en breedte van afbeeldingen, video’s en andere mediabestanden zodat de browser de ruimte kan reserveren. Dit voorkomt dat de lay-out verspringt tijdens het laden.
- Vermijd dynamische inhoud boven de vouw: Plaats dynamische elementen, zoals advertenties of pop-ups, onder de zichtbare pagina of zorg ervoor dat ze pas na de eerste rendering verschijnen.
- Gebruik lettertype-weergave optimalisatie: Als je aangepaste lettertypes laadt, voorkom dan dat deze de lay-out beïnvloeden door een fallback-lettertype toe te wijzen dat overeenkomt met het uiteindelijke lettertype.
- Reserveer ruimte voor advertentieblokken: Ads kunnen onverwacht laden en de pagina-indeling verstoren. Reserveer van tevoren ruimte in de lay-out zodat advertenties geen content verschuiven.
- Controleer wijzigingen met tools als Lighthouse: Tools zoals Lighthouse in Chrome Developer Tools of PageSpeed Insights kunnen helpen om CLS-scores in kaart te brengen en verbeterpunten te identificeren.
Waar kan je de Core Web Vital scores vinden?
Er zijn verschillende manieren en tools om jouw Core Web Vital scores te checken. We zullen ons beperken tot de tools waar we zelf graag mee werken en ook het meest toegankelijk zijn voor de meeste gebruikers.
Google Chrome - Lighthouse
Lighthouse kan via de Google Chrome browser aangeroepen worden. Open de websitepagina waarvan je de Core Web Vitals wilt meten in de Chrome browser en rechtermuis klik ergens op de pagina. Kies voor "Inspecteren" en vervolgens het tabblad "Lighthouse". Vervolgens kan je een aantal parameters aanpassen alvorens het rapport te genereren. Reken jezelf niet rijk door alleen je desktop versie van je website te checken. Ga altijd uit van "mobile first" en zorg dat je prestaties overwegend in het groen staan.
Google PageSpeed Insights
De Google Pagespeed Insights tool kan je direct in je browser gebruiken. Je geeft simpelweg de URL op van de pagina die je wilt scannen en na een paar seconden zijn de scores van je pagina inzichtelijk.
Het is belangrijk om te weten dat Google Pagespeed Insights en Lighthouse vergelijkbare tools zijn maar verschillende resultaten kunnen geven. Het verschil tussen beiden zullen we in een apart blog belichten. In het licht van dit artikel zijn beide tools geschikt om een beeld van de Core Web Vitals scores te verkrijgen.
Google Search Console
In het dashboard van je Google Search Console vind je onder de tab "Site Vitaliteit" de prestaties van je website terug. Het kan echter zijn dat Search Console niet voldoende gegevens van je website heeft verzameld om hier enige resultaten te tonen. Wees niet teleurgesteld want dit zal voor een groot deel van websites het geval zijn. Deze tool is daarom niet voor elke website handig en / of direct te gebruiken.
Let op: Google Search Console zal later dit jaar INP gaan rapporteren in het Core Web Vitals-rapport. Dit geeft je een kans om je nieuwe INP-scores te meten en te verbeteren voor de update in 2024.
Hoe kan je Core Web Vitals verbeteren?
Ok, je hebt de Core Web Vital scores inzichtelijk en er is werk aan de winkel. Maar waar begin je wat moet je aanpassen? De grote hoeveelheid factoren die meespelen bij het optimaliseren van je website kunnen je mogelijk overweldigen en zullen ook per website anders zijn.
Ons artikel "Een snelle website: hoe doe je dat?" helpt je direct onderweg. Voor profesionele ondersteuning staan onze specialisten uiteraard klaar. Wij analyseren je website en stellen direct een plan op. Ook ontvang je gelijk een uitgebreid SEO-rapport waarmee je écht inzicht hebt in de prestaties van je website of webshop en wat je kan verbeteren! Hoe handig is dat?
Core Web Vitals in 2024
Met de aankomende verandering in Google’s Core Web Vitals in 2024, is het essentieel om je website nu al voor te bereiden op de nieuwe INP-metric. Dit vereist niet alleen technische aanpassingen maar ook een voortdurende focus op de algehele gebruikerservaring.
Je website het aankomende jaar echt naar een hoog niveau tillen met een duidelijke strategie? Maak dan gebruik van onze optimalisatie trajecten!


